## 데이터 GPX 좌표 입력 ##
gps <- read.csv('gps_2020-2022.csv') %>% as_tibble
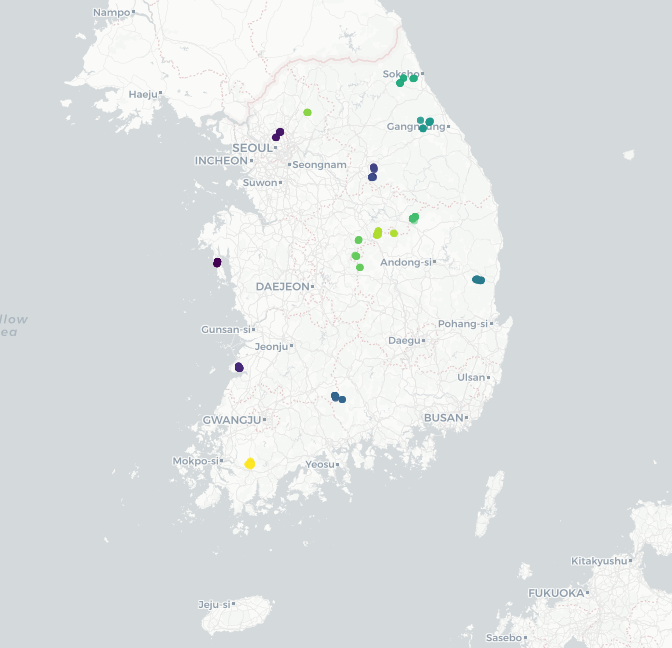
## 공원별로 색 변경하기, code필드를 이용한 구분 ##
pal <- colorFactor("viridis", gps$Code)
leaflet(gps) %>%
setView(lng=126.9784, lat=37.566, zoom=11) %>%
addProviderTiles('CartoDB.Positron') %>%
addCircles(lng=~long, lat=~lat, color=~pal(Code))
## 기초 원본, 원표시 + 미니맵 ##
l <- leaflet(gps) %>% setView(0,0,1)
esri <- grep("^Esri", providers, value = TRUE)
for (provider in esri) {
l <- l %>% addProviderTiles(provider, group = provider)
}
l %>%
addLayersControl(baseGroups = names(esri),
options = layersControlOptions(collapsed = FALSE)) %>%
addMiniMap(tiles = esri[[1]], toggleDisplay = TRUE,
position = "bottomleft") %>%
addCircles(lng=~long, lat=~lat, color=~pal(Code))
htmlwidgets::onRender("
function(el, x) {
var myMap = this;
myMap.on('baselayerchange',
function (e) {
myMap.minimap.changeLayer(L.tileLayer.provider(e.name));
})
}")
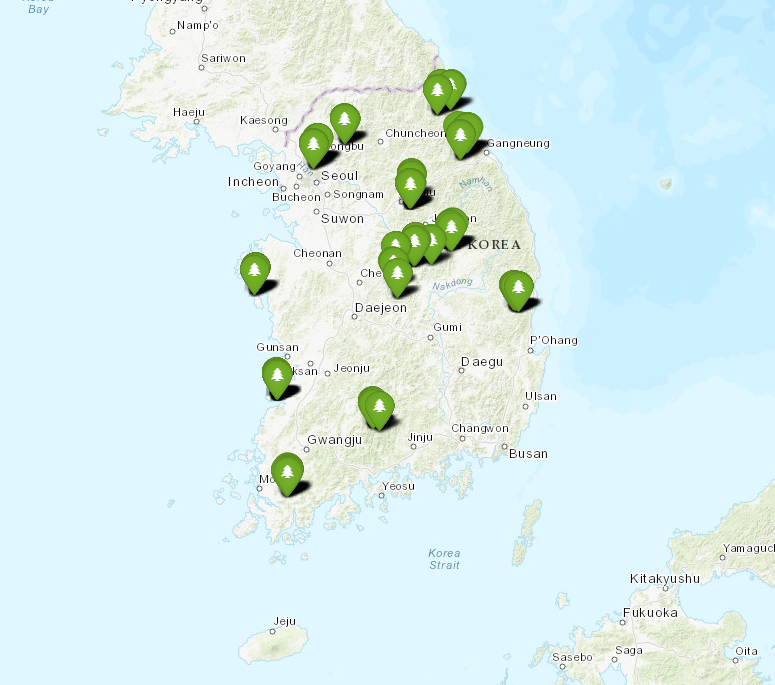
## 마커 모양 수정, 색상, ##
l <- leaflet(gps) %>% setView(lng=126.9784, lat=37.566, zoom=6)
esri <- grep("^Esri", providers, value = TRUE)
for (provider in esri) {
l <- l %>% addProviderTiles(provider, group = provider)
}
l %>%
addLayersControl(baseGroups = names(esri),
options = layersControlOptions(collapsed = FALSE)) %>%
addAwesomeMarkers(lng=~long, lat=~lat, icon=awesomeIcons(icon="tree-conifer", markerColor="red"), popup=~ID, label=~ID)
htmlwidgets::onRender("
function(el, x) {
var myMap = this;
myMap.on('baselayerchange',
function (e) {
myMap.minimap.changeLayer(L.tileLayer.provider(e.name));
})
}")
마커 아이콘 모양 더 찾아보기
https://www.glyphicons.com/sets/basic/
Basic set
GLYPHICONS Basic set is the oldest original set of icons that is a part of the project since its beginnings. It's a mixture of essential icons and symbols for everyday design work.
www.glyphicons.com
참고사이트
https://rstudio.github.io/leaflet/markers.html
https://github.com/lennardv2/Leaflet.awesome-markers
반응형
'연륜연대학 > R Coding' 카테고리의 다른 글
| [ggplot2] 간트차트 만들기(연대기차트) Gantt/timeline chart (0) | 2023.01.29 |
|---|---|
| R 실습_능동형 지도 제작 with OSM (0) | 2022.03.02 |
| 통계의 기본개념 #1, 자료와 변수 개념 (0) | 2020.05.18 |
| Hierarchical Clustering using R (0) | 2019.06.20 |
| dplR 패키지 설치하기 (0) | 2019.06.20 |